10/31の東京てら子で、発表してきました。
資料公開すると約束してたので、公開します。
本当はパワポをそのまま上げようと思っていたんですが、資料は2部構成でみんな興味があるのは後半っぽかったので、後半を抜き出した上で、色々スペルミスとか口頭で説明した内容を追加して、Blog記事として載せることにしました。
文章はパワーポイントからのコピペと、画像と入り混じってますがご容赦を

1時間に50回くらい?
同一IPからのアクセスで制限
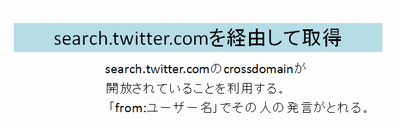
search.twitter.comに限っては
150回くらい?らしい。
→後で重要になります。覚えておいてください。
twitterサービスは瞬間風速がハンパない
DotWarはピーク17万/日アクセス
<?xml version="1.0" encoding="UTF-8"?>
<cross-domain-policy xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation=
"http://www.adobe.com/xml/schemas/PolicyFile.xsd">
<allow-access-from domain="twitter.com" />
<allow-access-from domain="api.twitter.com" />
<allow-access-from domain="search.twitter.com" />
<allow-access-from domain="static.twitter.com" />
<site-control permitted-cross-domain-policies="master-only"/>
<allow-http-request-headers-from domain="*.twitter.com"
headers="*" secure="true"/>
</cross-domain-policy>
twitter.comも、api.twitter.comも外部から許可してない。
(apiくらい、してくれたらいいのに・・・)
ただし、外部向けにアイコンを提供してくれる
a0.twimg.com?a5.twimg.comは
<?xml version="1.0"?>
<!DOCTYPE cross-domain-policy
SYSTEM "http://www.macromedia.com/xml/dtds/cross-domain-policy.dtd">
<cross-domain-policy>
<allow-access-from domain="*" />
</cross-domain-policy>
つまり、画像のURLさえわかってしまえば直接取得できる。
(実際にはDotWarではキャッシュを取るために1度CGIを経由しているが)
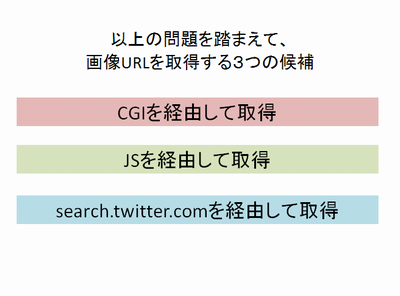
以上の問題を踏まえて、
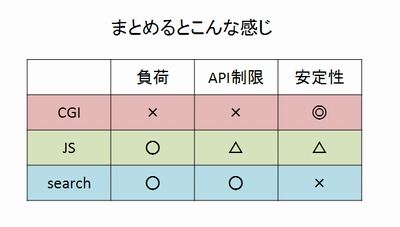
画像URLを取得する3つの候補

1つずつ紹介します




どれも欠点がある

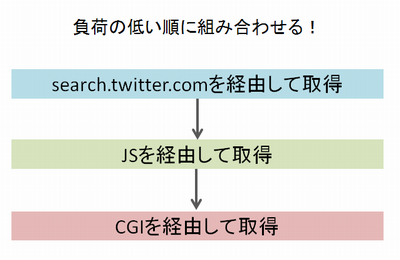
負荷が低い方法から使う
取得できなかったら次の方法を試す。
それぞれの取得方法は、アクセス先が違うので負荷の分散にもなる。
実装は面倒くさいが、効果は高いはず!
やっぱ落ちました・・・。
とはいえ、
落ちたといっても、503が数回のみ。
アクセス数のわりには、頑張れたほうなのではないでしょうか。
以上、参考にしてください。

 尾野政樹。
現在フリーランスで ゲームFlashやアプリなどの制作をしています。
尾野政樹。
現在フリーランスで ゲームFlashやアプリなどの制作をしています。
|
|
87,853 views
|
|
|
79,531 views
|
|
|
64,647 views
|
|
|
69,848 views
|
|
|
159,273 views
|

コメント
アイコン取得部分のソースコード公開とかは予定ありませんか?JSでの実装がよくわからないのですが……
このページなんかどうでしょうか
http://blog.suz-lab.com/2010/03/jqueryjsonptwitter.html