Adobe BrowserLabでMacのFlashの表示が表示できるみたいだったので、前から気になってたデバイスフォントの違いについてチェックしてみた。
デバイスフォントは、OSのフォントを呼び出して使うフォント指定で、WindowsXP以下では表示がガビガビしちゃったり、OS間での差異が激しいという欠点もあるのだけど、容量がかからないという利点がある。
ユーザーの入力を受け取ったり、もしくはサイトをスクレイピングして表示するなんて時は、全てのフォントの可能性があり、これを埋め込んじゃうと2MBくらいするんで、どうしてもデバイスフォントを使わざるを得ない場合が多いよね。
とりあえず、こういうテスト表示を作って、重ねてみることにした

これはWindowsでの表示なんだけど、左側は通常のデバイスフォント、右側はWindowsでのガビガビを回避するためにFlash側でアンチエイリアスをかけたもの。
一応4倍角でアンチエイリアスかけているので、実質4倍のポイント数のフォントを使っている。
12ptと14ptにはボールドフォントも用意してみた。
ソースコードとデモはこちら(wonderfl)
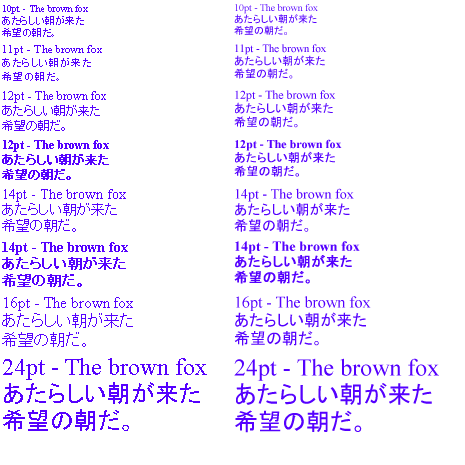
とりあえず 青色=Win 赤色=Macで重ねてみた。
Winは、手元のXPでブラウザはChorome、MacはAdobe BrowserLab上のOSXでブラウザはFireFox
まあ、この場合ブラウザは関係ないはずだけど。

これは酷い。
Winで縦に長く、Macで横に長いということは知ってたけど、こんなに差が出るのか。
一応テキストフィールドごとにy位置をリセットしているため、上下にあまりズレていないように思えるけど、繋がった文章だとこの差がかなりのものになってしまう。
気をつけないといけないね。
他のフォントでもチェックしてみる。

日本語デバイスフォントで最も使われていると思われる、安全なフォント指定「_ゴシック」。
実はAdobe BrowserLabでは上手く反映されなかったので(日本語フォント指定に対応していない?)MacのほうはOsakaになってます。たぶん同じ表示。
Osakaでけぇ!英語が特に。
日本語はまだマシだけど、それでも大きい。
1.3倍くらい?小さいフォントより大きいフォントのほうが差が大きいみたい。

明朝指定。
今度はWinのほうが大きい。
でも、一部のフォントでは上下幅が結構ぴったり。
左右は結構違う。

サンセリフフォント。英語版のゴシックみたいなもの。
これかなりズレが無くていいね。
何故か10ptが無茶苦茶ズレてるので、小さいフォントは要注意かもしれない。
あと、基本的にMacが横に長いのは変わらないみたい。

セリフフォント。英語版の明朝みたいなもの・・・なんだけど、Winは日本語にゴシックが出る。
ズレは結構少ない。
相変わらず10px付近が怪しいけど、サンセリフほどではないね。
ただ、Winでゴシック表示なのがなんとも・・・どうしても明朝表示にしたければ「_明朝」表示にしたほうがいいかも
結論としては、_sansと_明朝を指定してたほうがズレが少ないみたい。
でも、英語フォント指定は日本語がちゃんと出るのか不安なんだけど、流石に最近その心配をする必要は無いのかな?
どちらにせよ、環境と入っているフォントによって随分と変化してしまうことなので、参考程度でよろしくお願いします。
使用したFlashもおいておきますね。
指定なし
_ゴシック
_明朝
_sans
_serif
win7の人で暇な人がいたら、スクリーンショットください。
win7のスクショをコメントでもらいました。ありがとう!
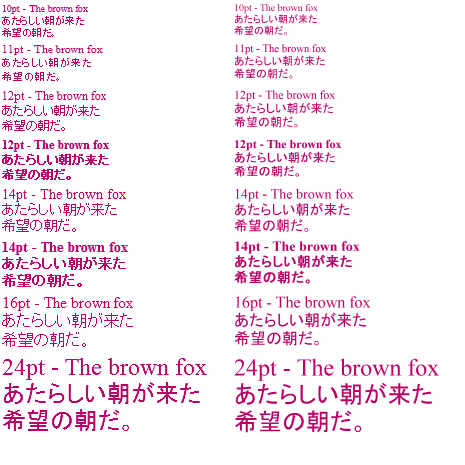
青がwinXP、赤がwin7です。画像は指定無しの場合。そのほかはリンク先へ。

_ゴシック
_明朝
_sans
_serif
メイリオってわけではないんですね。
ほぼ一致してます。あまりwin7のことは気にしなくていいのかな?
ただ、ある程度のサイズより大きい場合は、アンチエイリアスがついているほか、小さいフォントの場合右へ1pxほどズレているようです。
英文字のほうのアンチエイリアスですが、_ゴシックと_明朝の時は、小さいサイズでもアンチエイリアスが無いのに対して、_sansと_serif、あと未指定の場合はアンチエイリアスがかかるみたいです。
ここら辺は特に小さい数字を使う時に意識しておいたほうが良いかもしれません。

 尾野政樹。
現在フリーランスで ゲームFlashやアプリなどの制作をしています。
尾野政樹。
現在フリーランスで ゲームFlashやアプリなどの制作をしています。
|
|
87,543 views
|
|
|
79,236 views
|
|
|
64,407 views
|
|
|
69,681 views
|
|
|
158,758 views
|

コメント
win7, IE9, FP 10.2.161.22でのスクリーンショットです。
http://twitpic.com/photos/uefarm
ちょうありがとうです。
早速比較画像作っておきますね。